Corporate Plus | 8 Steps to Make Your Site as Our Demo
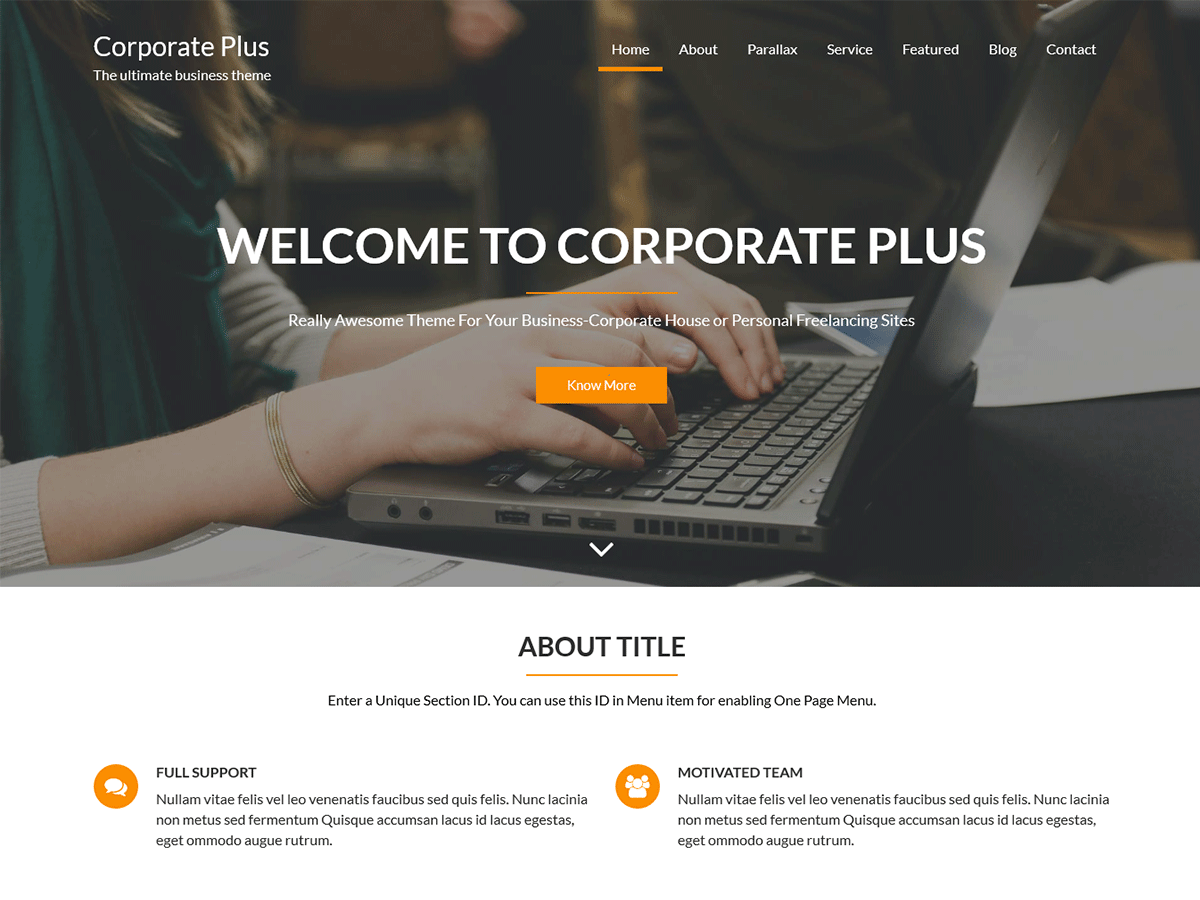
Are you wondering about how to create the home page as our demo?
Here I am going to present to you how to make the homepage like the demo. Please just follow the below procedure to make it. It’s simple to create the home page.
1. Install Theme Corporate Plus
Go to Admin Panel > Appearance > Themes > Add New and search theme Corporate Plus
Click on Install and then Activate
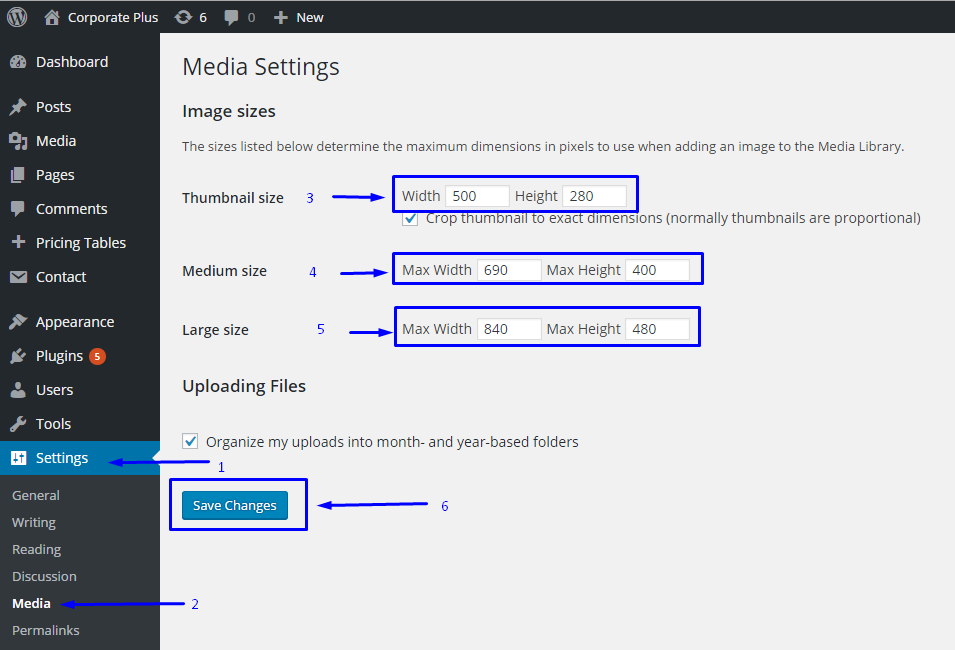
2. Setting Image Size
The main thing for making your site as our demo is with setting up image size. Please follow these steps:
Go to Settings > Media
Set Thumbnail Size 500 * 280
Medium Size 690 * 400
Large Size 840 * 480
Click on Save Changes to save the above data.

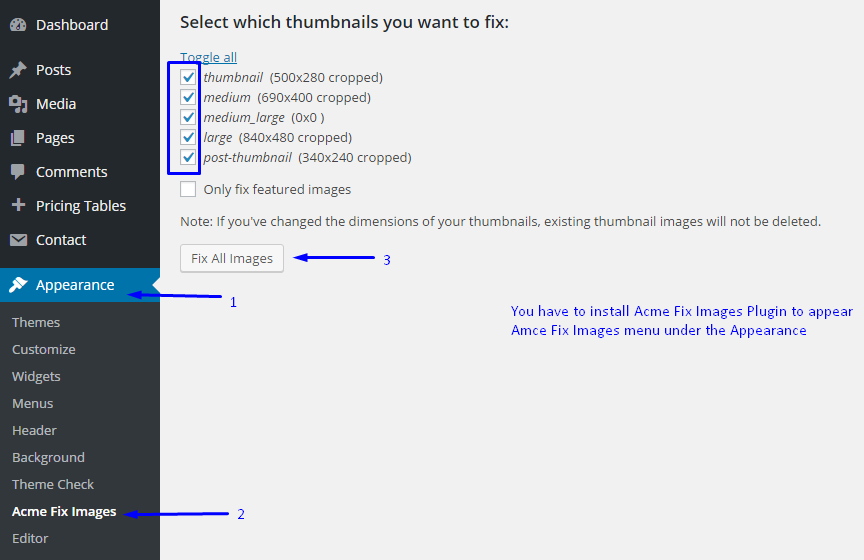
3. Fixed Images Size
After completion of the 2nd step, please install and activate the plugin named Acme Fix Images.
Go to Appearance > Acme Fix Images(After Installation plugin Acme Fix Images, this submenu will appear under Appearance)
Click on Fix All Images
Wait until all the images fixed.

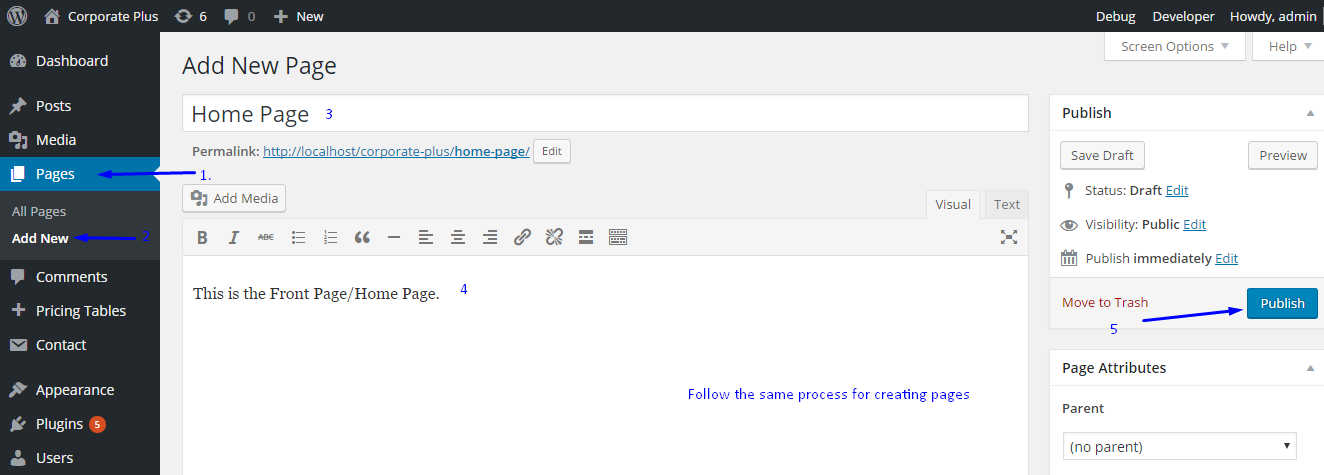
4. Create Page for Home and Blog
You need at most two pages, one for Home and another for Blog, to make like the demo. Please follow these below steps to
set the home page.
Go to admin panel > Pages > Add New
Give the title of the page(Example: Home Page)
Click on Publish to publish the page.
Create another page(for Blog), follow the above page creation method.

5. Set Homepage and Blog page
Please set the home page and blog page with the following procedure.
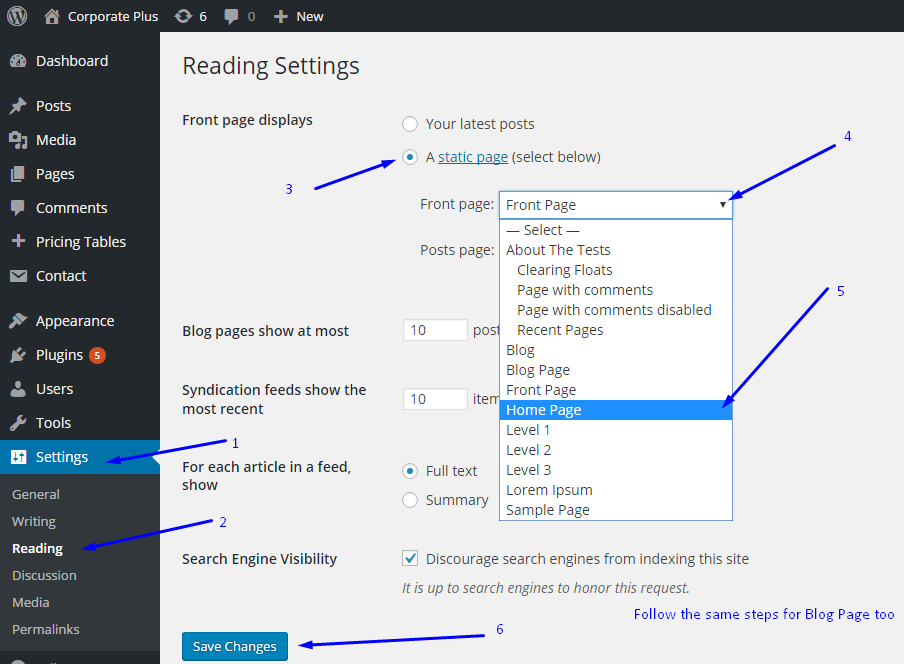
Go to admin panel > Settings > Reading
Click on “A static page (select below)”
Set Front page: (Home Page recently created above)
Posts page:(Blog you recently created)

6. Preview front page
View the front page, the featured section(Slider Section) will appear. To change the slider,
Go to Appearance > Customize > Featured Section Options > Feature Slider Selection
Select the parent page and its sub-pages will be shown is the slider. Please note that the slider background image can be set from Header-Options -> Header Image
7. Section below the slider
Are you wondering how to add the section below the slider? It’s simple, please follow the below process:
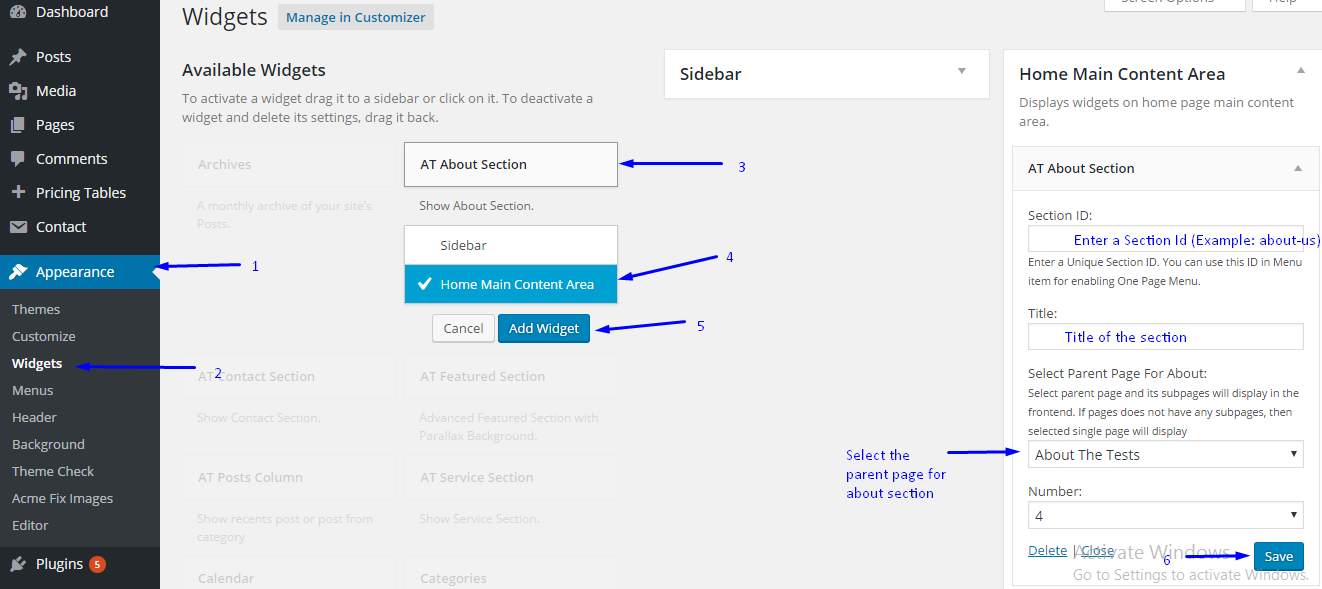
Go to Appearance > Widget
Add the available widget (Example AT About Section) on “Home Main Content Area”
Use the available options of the Widgets
View the home page, you will find the about section there.

8. More section on Home Page
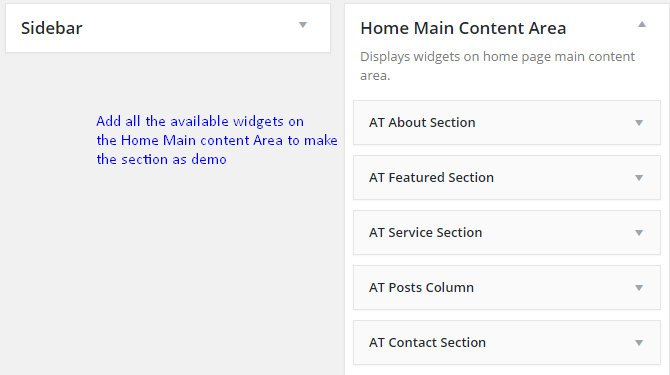
If you need more section on the home page, just add the available widget there on “Home Main Content Area”
You will find the other section below.

Is this article helpful? Please post the comment below. ![]()