How to Create Child Pages (Sub Pages) in WordPress
In WordPress, you can publish content either as a post or as a page. Posts are regular content that is displayed in chronological order (according to date) whereas a page is standalone content that does not fall under any categories. Examples of the page are “Contact Page”, “About” etc.
Since a page does not have any category option, it can be categorized into the Parent Page and Child Page. In this article, I going to explain how you can CREATE and MANAGE a child page in WordPress.
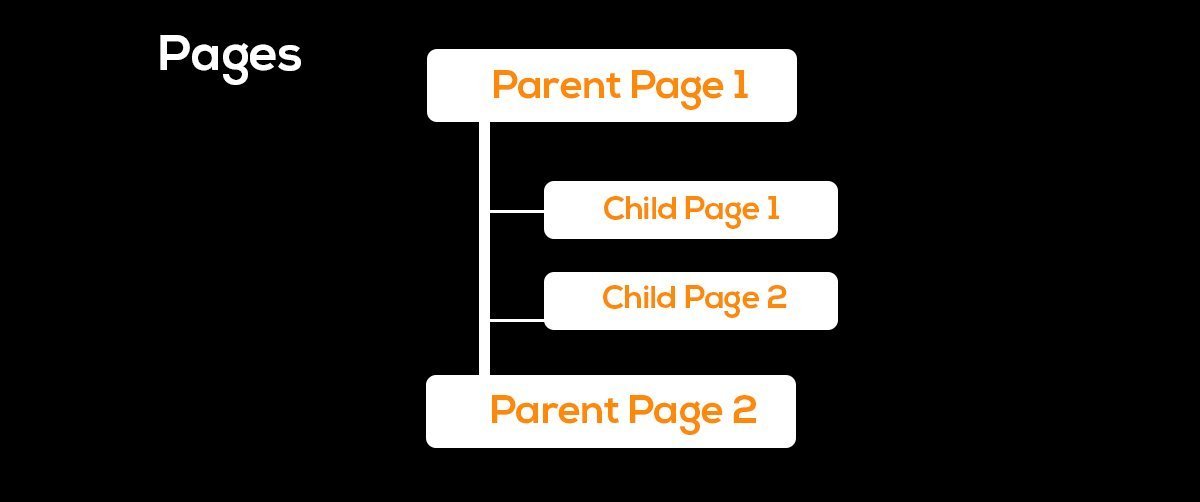
Child Page or Sub Page
A website can be built even without a post. Those websites that do not have many blog posts to publish can use pages to showcase information. But if there are too many pages then it will be difficult to manage. In this case, similar types of pages are kept under one main page. Those pages are called child pages or subpages.
In WordPress, you can maintain the hierarchy of the page by creating a child page under the parent page. The WordPress admin interface has the option to set a page as an independent or to put it in a parent-child relationship.

Creating a child page is the same as a normal page. But in order to create child pages, you must have a parent page.
- Go to Admin Menu > Pages > Add New
- Give the title of the page (Example: Parent)
- Write the content of the page
- Set the featured image from the right low corner
- Click on Publish to save the page.
Again…..
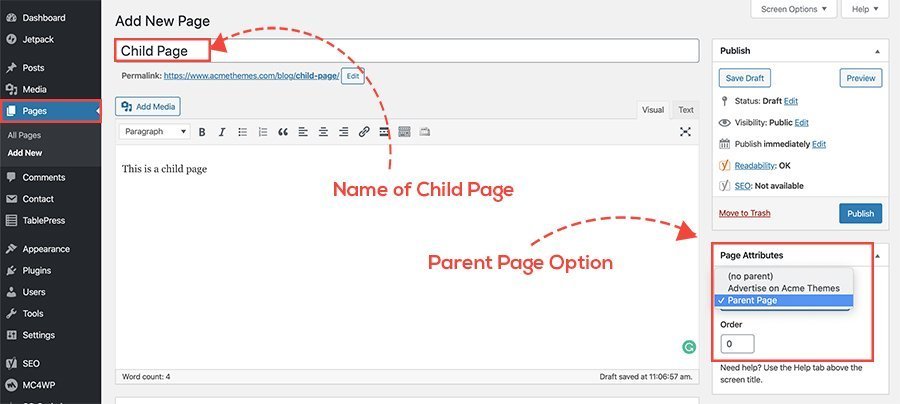
- Go to Admin Menu > Pages > Add New
- Give the title of another page(Example: Child Page)
- Write the content of the page
- Set the featured image from the right low corner
- And Select the parent page from the Page Attributes.
- Click on the Publish button to save the changes.
By default, it is set to the ‘no parent’ option which means this page does not have any association with other pages. You need to set a parent page according to need. You can create as many child pages as you want in the same manner and put them under one parent page.
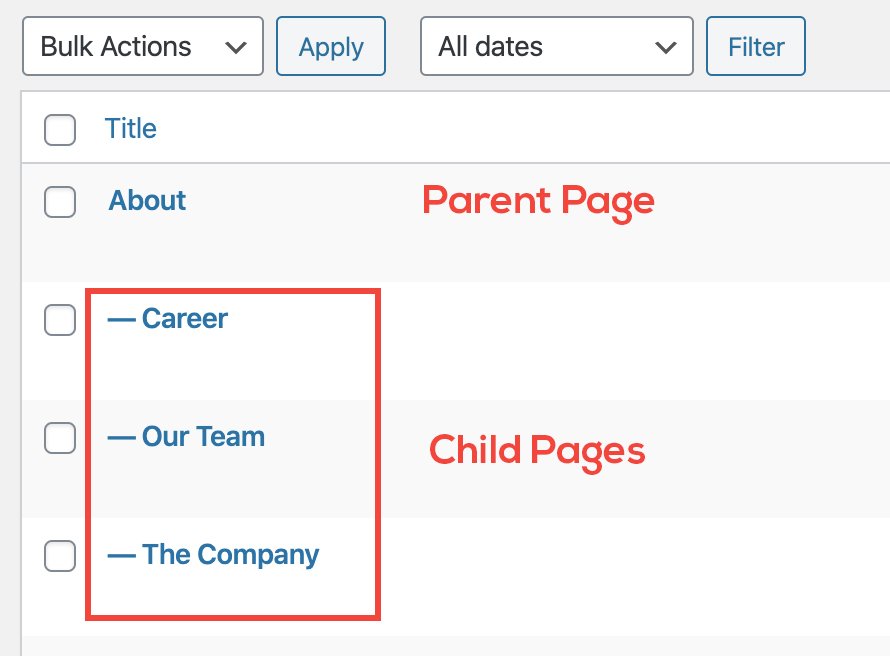
Have a look at the below screenshot.

Child Page on the page section has different symbols as shown in the figure below.

The URL of the child page will come after the parent page. For eg. www.domain.com/parentpage/childpage. In the above case, the URL will be
- www.domain.com/about – About Page
- www.domain.com/about/career – Career Page
- www.domain.com/about/our-team – Our Team Page
- www.domain.com/about/the-company – The Company Page
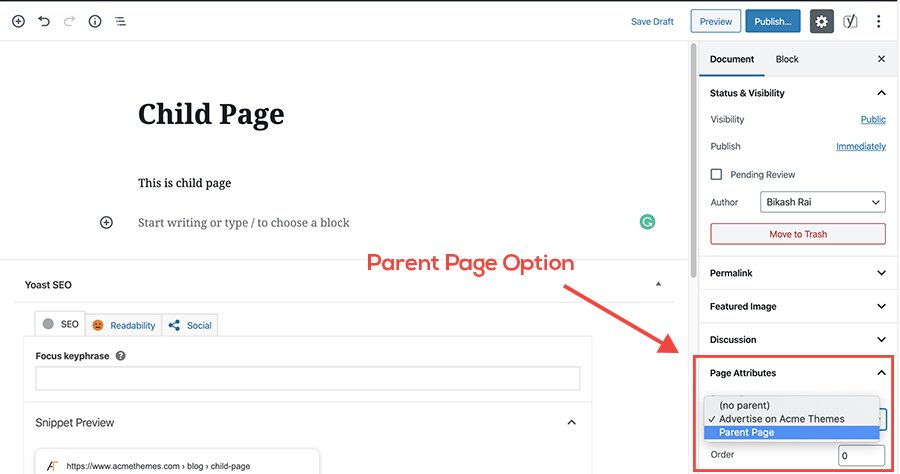
Child Page in Gutenberg Editor
Creating a child page in the Gutenberg block editor is the same as a normal classic editor. You need to choose the parent page from Document>Page Attributes as shown in the screenshot below.

Ma
Other SEO Articles:
✅13 Essential SEO Tips For WordPress Website
✅Technical SEO For a Website?
If you liked this article, then consider following us on Twitter and Facebook, and LinkedIn.

If we create child page then it shows as drop down menu . how to remove this drop down child page menu.
Hello @DevelopeDeckunil,
You can easily make the menu from Appearance > Customize > Menus and remove the dropdown menu.
Regards
If followed the instructions but now the page title shows again at some pages. At the homepage f.i. it says “Child Page”. checked the Hide Title box on every page.
How can I renmove these titles?
Please find the answers on the support forum or as your questions there. https://www.acmethemes.com/supports
Only child page featured image is shown on home page.Other images are not shown in the slider. No animation.
Hello @Ashya Suhaina,
Only child page featured image will appear on the slider. Parent page are only used of the selector. Visit support forum for such related questions. https://www.acmethemes.com/supports/
Hello, please which contact form plugin work with the theme, i am using ‘contact form 7’ but it seems not to work i get error message when someone try to send message.
Please help.
Thanks
Hello Dayo,
Yes all our themes are compatible with Contact Form 7. Please check the contact form setting once. If you are working on local host, it may not work and it may cause problem if you are using domain email like info[2]websitename.com
Thank you
Hi. And what about Contact section? I’d like to display it more like in your preview: http://www.acmethemes.com/demo/?theme=mercantile. I mean this section on the right side. When I attatch one page with similar html code that is on your preview there, I see only text, like all HTML has just begone.
Best regards.
Hello @Dominik,
You can add the HTML content on the Excerpt filed of that page. Add the content on the excerpt section so that the content will appear like as demo easily. http://www.doc.acmethemes.com/mercantile/#HowtoMakeOurServicesSection?
Hope this will help you.
Thank you
Well, to be honest, I’ve figured that but I just cannot turn the excerpt section for my pages on. Tried lots of ways – still not visible. How can I achieve that or is it possible to show full page content (not the excerpts) on my homepage?
Thank a lot for your support! 🙂
Hello @Dominik,
You can enable the Excerpt section from,
– Edit the page
– See Screen Options on the Top of the page
– Checked on Excerpt check box
– Scroll to down, you will see the options for the excerpt.
Thank you
Oh Gosh. Using Chrome I have this box empty (it becomes visible, but still empty after clicking). I did almost EVERYTHING to get this done. And you know what? It appears perfectly on Internet Explorer 7. I have never thought I’ll use this browser with such a pleasure. 😀
Hi , in the footer section, how to take Education base by ACME THEMES.out? Thanks!
Hello julia,
Please view this blog https://www.acmethemes.com/blog/2017/01/remove-powered-by-text-on-footer/ , you can remove the site info not only for Education base theme but for almost all themes.
Thanks!
Is it possible just 3 photos on the slider of homepage? I tried to insert more photos and it appears just the 3 last photos.
Yes, only latest three appear on the slider. If you need more slide, you need to purchase the premium products.
Thank you
There is only 3 slides option that we can add. what to do if we want to add more slides…for example if we want to show 5 slides on front then what to do…in theme the default numbers of slide is 3…
Hello,
The feature of having slides option more than 3 is only available in our Pro version.
Thanks.
First, thanks for the post!
I have a couple questions:
1) When I create a child page from an existing page, the url changes. Will the old url of the page be “broken” after this? Ex: a page whose url was https://example.com/editing-and-proofreading/ changes to https://example.com/services/editing-and-proofreading/ when the parent page is http://example.com/services
2) Can I have a parent page where the only thing I show is the list of the different child pages of that parent page? or, do I need actual content in the parent page?
Thanks again.
1) Yes, the old URL of the page will be “broken” if you change it. So, you can use a redirect plugin to redirect the old URL to the new URL.
2) Not without customization! You can just add the list of child pages on the parent page content.
Hello
I’ve build a onepage website using corporate plus theme
I do not want the ‘titles’ of the pages under ‘about’ and ‘services’ to link to inner pages
Do you know how I could turn this off?
Can you please let us know about your site URL?
in mobile version, content is not shown in slide
Where has this feature gone now that the Guttenburg Block Editor is in use? Child Page no longer shows as an option under Page Attributes in this new editor. Does anyone have any tips on where it’s now located?